Implementing Write Back Functionality in Tableau Desktop: Part Two
Enhancing Data Entry in Tableau Desktop with Dynamic URL Actions

In part 1 of the blog, we created dynamic URL action and a table in database. In this, part 2 of the blog, we will delve into the technical details of implementing the write-back functionality.
Recap: Understanding Write Back Functionality in Tableau
Setting Up Dynamic URL Actions for Write Back in Tableau Desktop
Completing the Write-Back Process in Tableau
Reviewing the Write Back Process in Tableau
Advanced Configuration of Dynamic URL Actions
Finalizing Data Entry in Tableau with Write Back Functionality
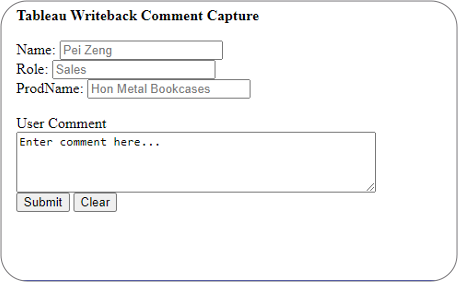
The middleware can be a web server with an intermediate webpage and microservice to handle the business logic. Below is a sample HTML page which includes User Name, User Role, Product Name, and User Comment input along with “Submit” and “Clear” buttons. This HTML page can be customized depending on business inquiries.

The flow is as below:
- Once the button is clicked, the metadata of the row is displayed in a webpage hosted on a web server.
- User enters the comment in the text box.
- Comment entered by the user will be passed as a parameter along with the row metadata to the microservice function handling the business logic. We can also use this flow to edit any value of an existing column in Tableau
Micro service function has the appropriate data creation or manipulation commands to be run on the data source. Please note that the web server should be whitelisted in Tableau and the web server service account should have write permissions on the destination database.
How can we associate the webpage object with Tableau?
The answer is, we will utilize URL action and Parameter action in Tableau dashboard to feed the webpage object with parameter values it needs.
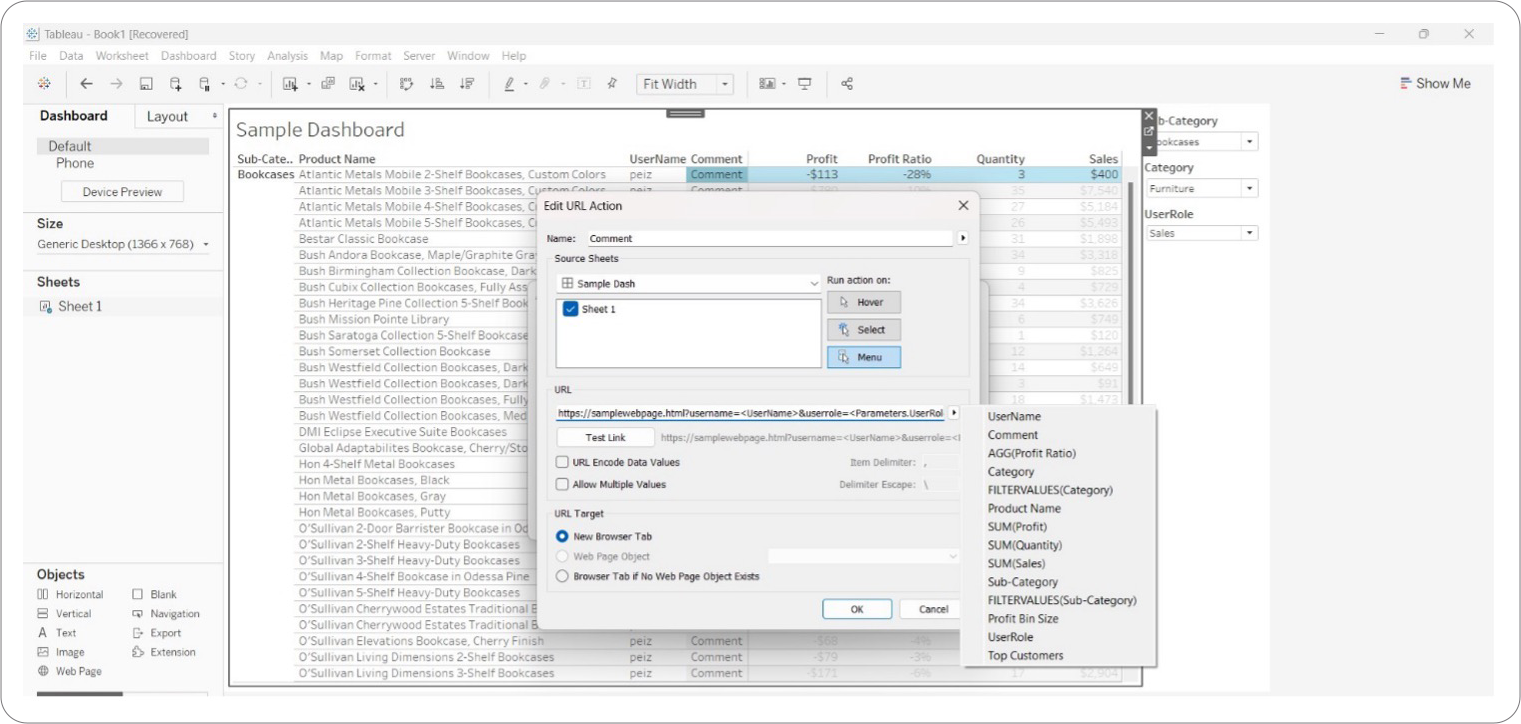
Create a dashboard level URL action with the webpage location and insert any fields or Tableau parameters that need to be passed to the web page.
For example: https://samplewebpage.html?username=<UserName>&userrole=<Parameters.UserRole>&prodctname=<Product Name>.

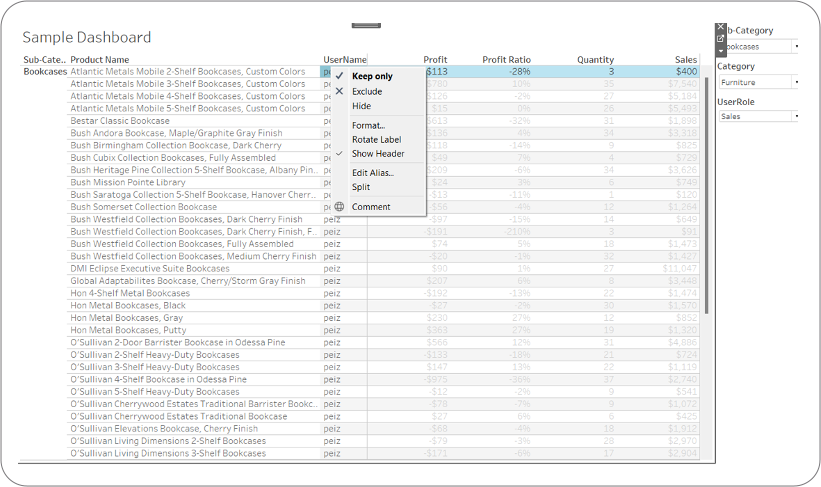
Run the action on menu, the action will be found when you right click on any row:

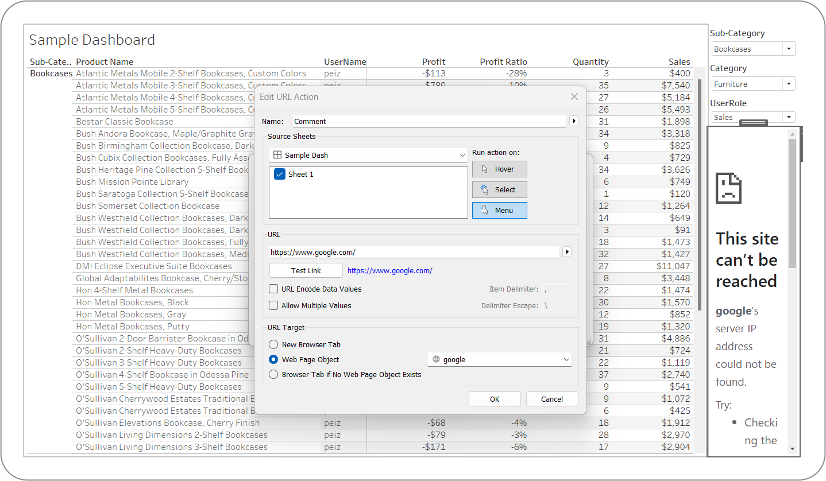
When the URL action is triggered, values of each row would be captured and passed to the web page:
https://samplewebpage.html/?username=peiz&userrole=Sales&prodctname=Atlantic%20Metals%20Mobile%202-Shelf%20Bookcases,%20Custom%20Colors
There are multiple options for the next step. This URL can be used for redirecting to web browser tab with the URL location or to a webpage object. For the second solution, a webpage object needs to be added to the dashboard.

This approach can be expanded by applying more principles. For example, authentication functionality could be added to restrict comment authorization to specific user groups. This would be feasible for a highly regulated industry in a shared Tableau server environment. Such environments often have strict regulations for accessing third party extensions due to data privacy concerns. They also frequently use on-premises or non-cloud systems. The authentication functionality would allow the platform to conform to regulatory requirements while still enabling user commenting.
Click here to Read Part 1











 Media Coverage
Media Coverage Press Release
Press Release