Implementing Write Back Functionality in Tableau Desktop
Dynamic URL Actions for Write Back in Tableau
URL action is a commonly used feature in Tableau for user interaction with external web source, like “Click-on” button action to subscribe, send out email, or redirect to a web page. In this second part of my Parameter Amplified series, I would like to introduce how we can enhance our dashboard interactivity and move it a step further by combining URL action and Parameter action in Tableau.
Business users query data from a relational database and provide insights with Tableau visualizations. A frequent request that has recently come up from customers is whether “writing back to external databases with Tableau” is possible? For example, sales managers would like to indicate profit or loss with details and provide feedback or prediction for each product and save the comment to a location to help wider users understand the data. Additionally, a data analyst performing a data reconciliation activity from two different sources might identify cases with discrepancies or mismatches. He/she could intend to add some details on the nature of discrepancies based on the analysis/findings as free text comment.
Understanding Write Back Functionality in Tableau
Setting Up Dynamic URL Actions in Tableau Desktop
Step-by-Step Guide to Implementing Write Back
Introduction to Write Back in Tableau
Configuring Dynamic URL Actions
Writing Data Back to the Source with Tableau

The answer to this question is “Yes”. There are multiple approaches to implement this:
- Use “Write-back” extension API: Write-Back: Tableau Extension – Input data, Write now! (writeback4t.com), which costs a certain amount per year based on number of users.
- Tableau prep provides functionality to write to external database since 2020.3 release.
Write to external databases from Tableau Prep.
- Use Tableau Server or Tableau Cloud built-in functionality to “Comment” on view. However, it can only be applied on dashboard level and does not provide functionality to write back to a database.
An alternative, which will be explained in this blog, is a more complicated approach but provides higher level of customization and flexibility. This method applies custom webpage and integrates it to Tableau dashboard by URL action and Parameter action. The web object can take input from Tableau and end-user and then feeds input to a database (also feedback to user’s Tableau report).
Let us illustrate how this approach works.
Here is the scenario: Business users would like to comment on product sales based on different user roles at row level and save comments as a table in a relational database, like Oracle. These attributes would be saved in a data table: Username, User role, user comment, timestamp, along with product details.
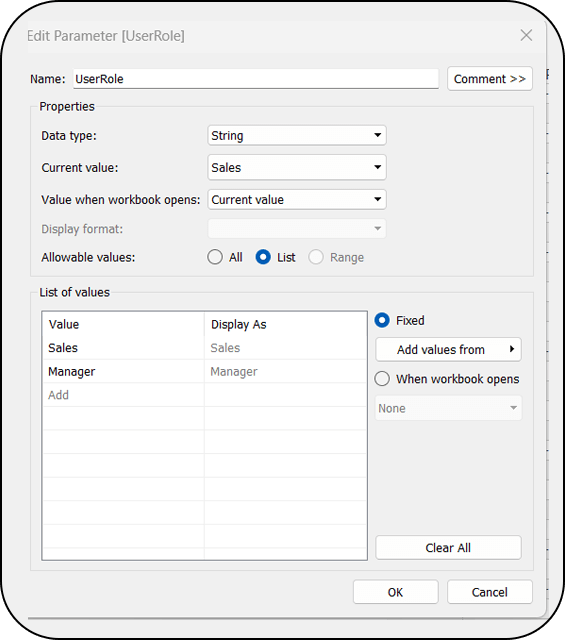
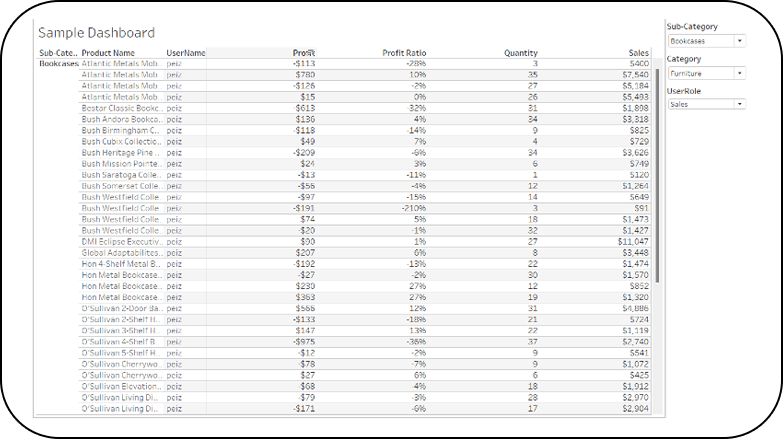
Below is the sample dashboard used for demonstrating the use case. A User Role Parameter is created in this case to determine commentor’s user role by switching among values. The values that being selected will be captured as a parameter value and passed to the webpage object which will be explained after.


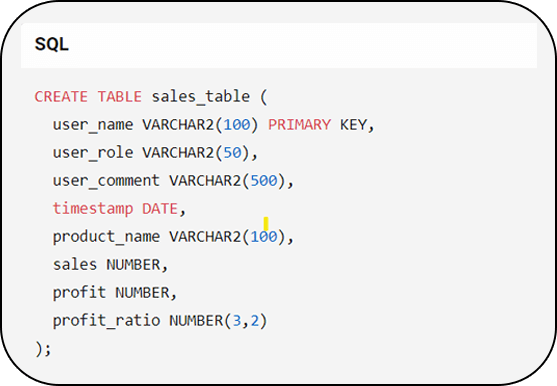
We can start with creating a data table in our database as our first step. Below is a sample SQL to create a table:

Once we have this table defined then we can move to the next step: creating a web page object to “transport” information to database. This step can be done in multiple ways depending on what programming language you are using.
More details are demonstrated in Part 2 of this blog.
Click here to Read Part 2











 Media Coverage
Media Coverage Press Release
Press Release