Why Embedding a Tableau Dashboard Enhances Your Website
Tableau: Transforming Raw Data into Visual Insights
Have you ever wondered, how you can make your WordPress website more data-driven, interactive and visually engaging? Whether it was possible to leverage the power of visual analytics, create stunning dashboards and embed them into your WordPress site?
WordPress: A Versatile Web Content Management System
If those thoughts ever crossed your mind, then this blog post is for you. In this post, you will learn not one, not two, but three different ways you can embed a Tableau dashboard into your WordPress website in simple, easy-to-follow steps.
But before we get there, let’s first try and understand how embedding a Tableau dashboard can be a great way to enhance your website content, attract more visitors, and communicate your message more effectively.
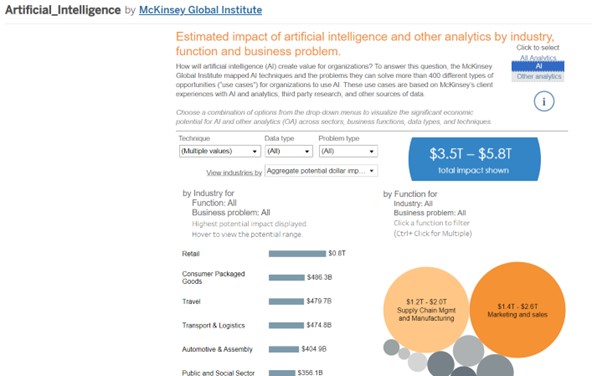
Tableau is a visual analytics platform that allows users to transform raw data into easily understandable formats with minimal technical skills and coding knowledge. With Tableau, you can create interactive dashboards that let you explore, analyze, and share data in various ways. Here’s an example of how you can turn an unstructured crude data set into an engaging and visually engaging form.

https://public.tableau.com/app/profile/mckinsey.analytics/viz/Artificial_Intelligence/Impact_of_AI_and_Analytics
Plus, Tableau also lets you connect to different data sources, such as spreadsheets, databases, cloud services, and more.
WordPress on the other hand is a web content management system that was originally created as a tool to publish blogs but has evolved to support other web content, such as websites, forums, galleries, e-commerce sites, and more. WordPress is one of the most popular and widely used platforms for creating and managing websites, with over 40% of the web powered by WordPress.
By embedding a Tableau dashboard into a WordPress website, you can combine the best of both worlds – the data visualization capabilities of Tableau and the web publishing features of WordPress.
Three Approaches to Embed a Tableau Dashboard in WordPress
Below is a list of the simplest WordPress code I created to integrate a Tableau dashboard (found in the Tableau public gallery). JavaScript supports the integration of dashboards.
- <iframe> + Tableau Share Link
- Tableau Embed Code
- Tableau JavaScript API
First Approach: <iframe> + Tableau Share Link
An iframe is the first and by far the easiest way to incorporate a Tableau dashboard into a basic webpage. To do it, all you need is to go to the dashboard you wish to embed in Tableau Server or Tableau Public and select the ‘Share’ icon or button. The link will be copied after a popup is launched.
Second Approach: Tableau embed code
The Embed Code is the second way to include Tableau in a website. Go to the dashboard you wish to embed in Tableau Tool and click the ‘Share’ icon or button. Click the “Embed code” link. In the HTML file, insert the copied Tableau embed code between the body tags. Save the file and refresh the browser.
This is another, rather approachable code, as shown in the example below:
<!DOCTYPE html>
<html>
<title>Embedding API</title>
<body>
<div style="width:1200px; height:1000px;">
<script type="module" src="https://public.tableau.com/javascripts/api/tableau.embedding.3.latest.js">
</script>
<tableau-viz id="tableauViz" src="https://public.tableau.com/app/profile/mckinsey.analytics/viz/Artificial_Intelligence/Impact_of_AI_and_Analytics" toolbar="bottom" hide-tabs>
</tableau-viz>
</div>
</body>
</html>Third Approach: Tableau JavaScript API
It is possible to embed Tableau dashboard in a WordPress or JavaScript application thanks to Tableau’s Tableau-JavaScript API.
Because it provides the developer more flexibility over the visualizations, I prefer this approach. The JavaScript API allows you to perform the following tasks:
- Load and resize visualizations dynamically.
- Utilise the HTML controls on the page to filter the data shown in visualizations.
- Choose markings when using visualizations.
- React to visualizations events.
- Visualizations can be exported as an Image, PDF, CSV, or PPT.
- All of the TableauViz object ‘viz’ all within the JavaScript portion of the page.
- ‘viz’ is then appended to a now instantiated ‘tableauViz’ element and added to the page’s Document Object Model. It is then referenced very cleanly and simply within the HTML, letting the script do all the work with the same result as previous:
<!DOCTYPE html>
<html>
<title>Basic HTML</title>
<body>
<script type="module">
import { TableauViz } from "https://public.tableau.com/javascripts/api/tableau.embedding.3.latest.js";
const viz = new TableauViz();
viz.src = "https://public.tableau.com/app/profile/mckinsey.analytics/viz/Artificial_Intelligence/Impact_of_AI_and_Analytics";
viz.toolbar = "hidden";
document.getElementById("tableauViz").appendChild(viz);
</script>
<div style="width:800px; height:700px;">
<div id="tableauViz"></div>
</div>
</body>
</HTML>And that’s it! You have just learned three quick and easy ways to embed a Tableau dashboard into your WordPress website. Whether you choose to use the Tableau Public plugin, the iframe code, or the JavaScript API, you can now add more value to your website content, impress your visitors, and showcase your data skills.
Enhance Your WordPress Website with Tableau Dashboards
Start Embedding and Engaging Visitors Today
Thank you for reading and happy dashboarding!