Exploring Three Methods for Creating Bar-in-Bar Charts in Tableau
A Comprehensive Guide to Bar-in-Bar Chart Creation in Tableau: 3 Methods Unveiled
Mastering Bar-in-Bar Charts: Three Techniques for Effective Data Visualization in Tableau
Leading business intelligence tools are at the forefront of helping organizations successfully transform at an accelerated pace.
Dashboards today arm users with better, and new-found capabilities allowing them to accurately measure value, as they:
- Deep dive into performance metrics such as sales measure, total sales,
- Slice/dice and study a bar chart, simple bar chart, bar graph, pie chart dual axis chart, etc. with higher efficiency
- Choose a specific set action, color card, column, assign a different color

Understanding Bar-in-Bar Charts and Their Application in Tableau
Method 1: Using Dual Axes to Construct Bar-in-Bar Charts in Tableau
Method 2: Employing Stacked Bars to Create Bar-in-Bar Visualizations in Tableau
Method 3: Utilizing Custom Shapes and Overlapping Bars for Bar-in-Bar Chart Design in Tableau
Tableau: Thinking beyond the general confines of a Dashboard
While Tableau is great at giving users exactly what they need, we should recognize that the limitations we set on how we utilize some of our BI technology is often set by enterprise/department requirement.
In this blog, we will be discussing specifically Tableau’s ability to create some very special comparison charts. One such chart that has gained wide recognition in the recent past is a ‘Bar in Bar’ chart.
Tableau Bar Chart – Bar in Bar Chart in Tableau
The concept of bar in bar chart is very simple. We focus on typically 2 measures (or more*) with one measure acting as the main or the actual measure in consideration, and a threshold measure against which the main measure is compared.
To follow best practices (*Not rules or regulations, only practices), it is good to have the threshold in the background and the actual measure in the foreground.
To demonstrate this, a small sample of data is selected. There are two measures.
The Actual is the main measure (will be used in front) and Forecast is the threshold measure (will be used in the back). The Dimension Name is used for slicing and dicing.

Method 1 – Create Bar in Bar Chart in Tableau
This is the most widely used method for creating a Bar in Bar Chart in Tableau.
This method uses 2 special fields called Measure Names and Measure Values.
Just a quick recap on Measure Names and Measure Values:
- Measure Names and Measure Values are auto-generated fields within the Tableau UI. (They are Italicized and not Sorted in alphabetical order when compared to the data source fields.)
- 1 Measure Value field acts as a single shelf (or bucket) for all the measures in the data pane including the Number of Records.
- 1 Measure Value field also acts as a placeholder for incoming measures.
- Measure Values field is under the Measures pane. It is always Green in color representing a Continuous field.
- Measure Values themselves will not get aggregated, instead stores the aggregation for all measures.
- Measure Values field in most cases represents a scale or an axis.
- The number of measures that can be displayed on the visualization is controlled by Measure Names.
- Measure Names is always Blue in color representing a Discrete field.
- For many comparison charts, Measure Names will be on the Filters shelf and/or Color card and/or Size card.
- Measure Names represents names for all measures and color buckets.
- Measure Names and Measure Values are Name-Value pairs that go hand in hand for most comparison charts.
All these features of MN and MV will be exploited in this first method.
There are different ways. But here is the step-by-step approach for one such way:
1) Use Measure Names on the Filters shelf



2) Select the 2 measures (Actual and Forecast) required for this visualization. (Looking for comparable measures only, and not metrics of different scales. E.g. Revenue in Millions and Percentage of Returns as a % cannot be used for this example.)
3) Use Measure Values on Rows (or Columns). For a Vertical chart, use Rows; for a horizontal chart, use Columns.
(At this point, a new Measure Value shelf is created, both the measures standing together, one behind another). To understand the order of operations, the measure on the top will be at the back. It will eventually come to the front or can be rearranged later.

4) Use the Name field on Columns (or Rows) for slicing the aggregation into multiple pieces

5) Use a copy (one more) of Measure Names on the Color card. (* Creates a Stacked Bar)

6) Use a copy (one more) of the Measure Names on the Size card. (This makes one bar thicker than the other)

7) Now for the last step. From the Analysis menu on top, “SWITCH OFF” the stack.


Method 2 – Create Bar in Bar Chart in Tableau
This method will act more like a hack or a trick. Here is the step-by-step approach:
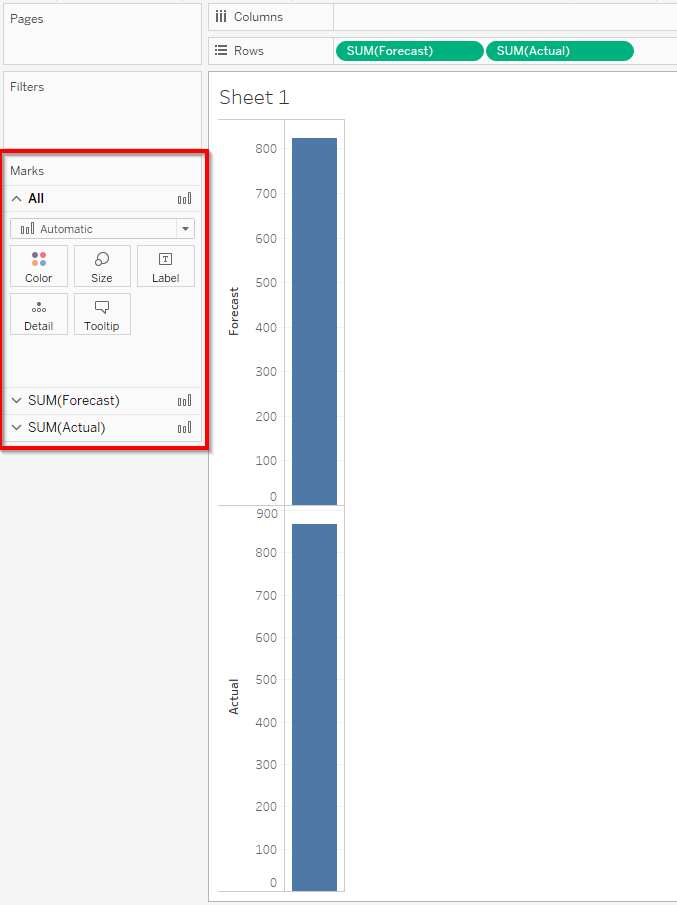
- Use the Forecast measure with SUM aggregation on Rows (or Columns)

2) Use the Actual measure with SUM aggregation also on Rows (or Columns).
To understand the order of operations, the measure on the left will be on the back. It can be rearranged later. At this point, the Marks shelf is split into 3 components, one for each measure and one for All.

3) Use the Name field on Columns (or Rows) for slicing the aggregation into multiple pieces.

4) Use the second measure to create Dual Axis


5) Use the “All” segment of Marks shelf and convert it to Bar chart


6) Use the “Actual” segment of Marks shelf and move the slider to the left (on Size card) to make it look like a Bar in Bar chart


7) Now for the last step. Synchronize the second axis.


Method 3 – Create Bar in Bar Chart in Tableau
This method also acts as a hack or trick. This method needs a little work on the look and feel of the viz.
Here is the step-by-step approach:
- Use the Actual measure with SUM aggregation on Rows (or Columns).
- Use the Name field on Columns (or Rows) for slicing the aggregation into multiple pieces.

3) Use the Forecast measure as SUM aggregation on Detail card (This step is a must. Without this step, the future steps do not fall in place)

4) Use a Reference Line (or Average Line) from the Analytics Pane with the following features:
- Per Cell
- Without Labels
- None for the Line under formatting
- Fill below the color (Pick the appropriate color of choice)
(The Reference Line has to be created for the Forecast measure. This measure now goes on the background. In this case, Sum, Avg, Min, Max, Median all work the same.)





5) Reduce the size of the bar for the Actual measure using the Size card slider (Marks shelf).

6) From the Format menu, we need to focus on Grid Lines:
- None for Rows
- Thick white grid lines for Columns



7) If needed, a small annotation or caption legend can be provided on the viz. or for the sheet.

Introduction to Bar-in-Bar Charts: Overview and Benefits in Tableau Visualization
Method 1: Step-by-Step Guide to Creating Bar-in-Bar Charts Using Dual Axes in Tableau
Method 2: Exploring the Process of Constructing Bar-in-Bar Charts with Stacked Bars in Tableau
Method 3: Advanced Techniques for Building Custom Bar-in-Bar Visualizations in Tableau
Here you go. I hope you liked it. Let me know your feedback.